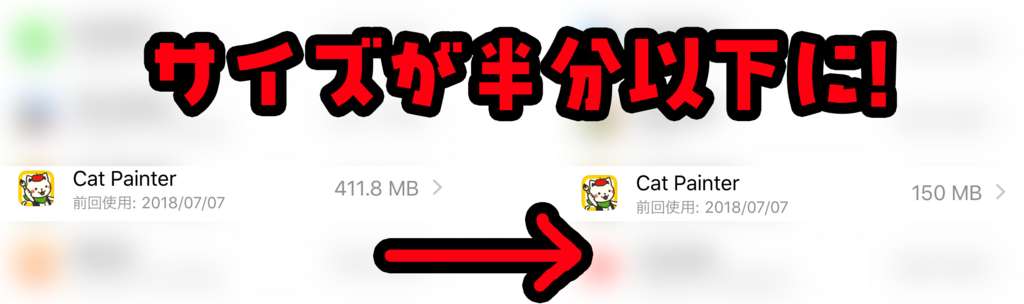
とあることをしたらアプリサイズが半分以下になった件

最近「ネコの絵描きさん」というアプリをアプデしたんですが、テスト中にそのアプリサイズに驚きました!
なんと400M超え!
これはあかん!と思い対策を考え始めました。
そもそも僕がゆとりプログラマーだったのでこうなったので、以下は、ゆとりじゃないプログラマーの方にとっては当たり前のことしか書いていません...
対策
一番、容量が大きいのは何か分かっていました。
めっちゃ数の増えたお弟子さんたちの画像です。
アニメーションがあるので約400枚もあります。

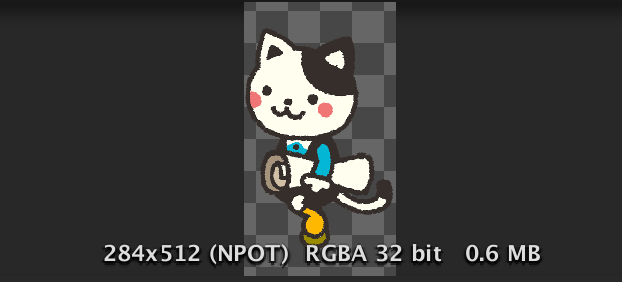
1枚あたり約0.5Mなので、これだけで約200M...
なんでこんなに重いんや?って、よく見るとデータフォーマットがRGBA 32bitになっています。
圧縮されとらんやないか!
どうやら、iOS版ではPVRTCという圧縮フォーマットが採用されているらしく、PVRTCが正方形の2の累乗サイズの画像しか扱えないから、圧縮されていなかったようです。
ちなみにUnityで利用するぶんには、正方形でさえあれば2の累乗サイズでなかったとしても内部的に2の累乗に変換してくれて圧縮してくれるっぽいです。
またASTCフォーマットという圧縮率が高い別のフォーマットもあるようですが、対応CPUがA8以降(iPhone6以降)らしいので、あと数年はPVRTC使おうかなって感じです。
正方形にするのか...
というわけで直接的に考えると画像1枚1枚を正方形にすれば良いのですが、それは面倒ですし、無駄も多いです。
そこで、アトラス化っていうのを試してみることにしました。
Unityをそこそこ使っている人ならみんな使っているアトラス化(たぶん...)
使っていないのは私ぐらいなものでしょう。
アトラス化っていうのは、複数のテクスチャを1枚のテクスチャにまとめることで、テクスチャの切り替えを少なくして描画負荷を下げましょうっていうものです。
このアトラス化の副次的な効果として、1枚にまとめられたアトラステクスチャは正方形の2の累乗サイズになるというのがあります。
これならPVRTCで圧縮できます。
アトラス化については、以下の記事が詳しかったです↓
kan-kikuchi.hatenablog.com
アトラス化... しかしバグる
アトラス化してみたところ...

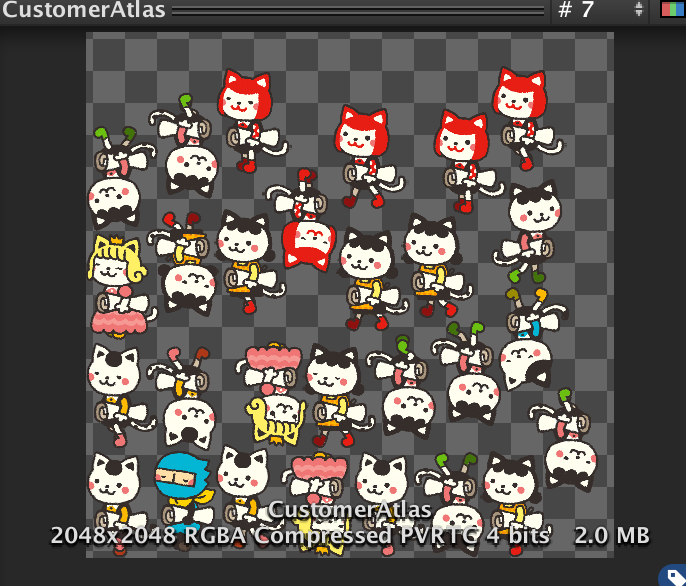
なんか、めっちゃバグってるー。
なんか画が反転したり、他の絵が混じってきたりしてます。
自分のゲームはほぼ全てuGUIで作っているので、そのせいかも...
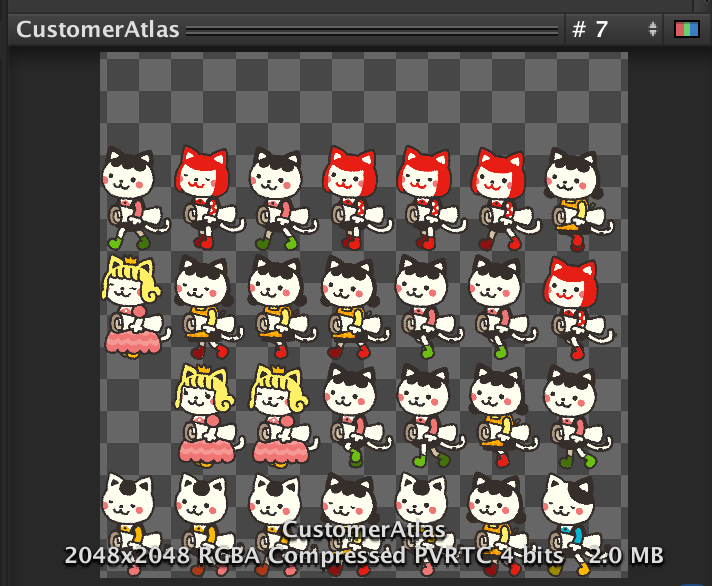
諦めかけたのですが、Allow Rotation と Tight Packing のチェックを外すことで解決することができました!
こんなだったのが

こんなかんじになる

アトラステクスチャのサイズ
基本的には2048ぐらいにしておくのが良いと思います。
大きいテクスチャにまとめるメリットとしては、
- テクスチャの切り替えコストが発生しにくくなる。
というのがあるのですが、デメリットとして、
- ハードウェアによってはサポートされていない。
- 1枚のテクスチャの未使用部分が多くなり無駄にメモリを圧迫する可能性がある。
というものがあります。
アトラスを細かく分けている場合、たまに1024とかにしたほうがトータルテクスチャサイズが小さくなることがあるので、そのときは1024にしても良いかも。
まとめ
というわけで、アトラス化することで400M超えから -> 150Mと半分以下にすることができました。
ちなみにAndroid版は、正方テクスチャでなくても圧縮が掛かるのでこのような問題はなかったです。
PVRTCに圧縮するとどうしても汚くなるので、そのあたりは自己責任でお願いします!

